What Is A Viewport Meta Tag

What Is A Viewport Meta Tag
What Is A Viewport Meta Tag: Do You Know It? Then you should read this essay. We’ll talk about the What Is A Viewport Meta Tag. Find out more below.

The viewport meta element is used to define the site’s visible area for mobile browsers and to adjust it to different devices. You must include a properly modified tag in the Head portion of the page code to activate it.
What Viewport tag means
Before users of mobile phones begin scrolling, the viewport is the portion of the site that is visible to them. Imagine a well-designed website on your laptop screen, complete with sizeable features that make it easy to read and navigate.

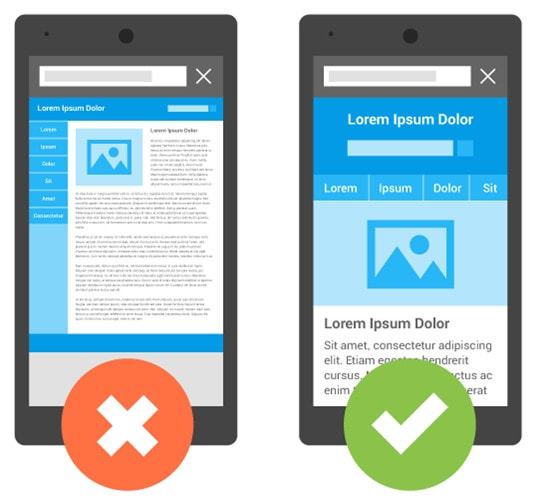
On a mobile phone, the identical website will, however, display awkwardly. You will need to move the rendered image up, down, and left to right in order to view the text. You must suggest the Viewport tag in order to have the page seem as intended:
The image on the left displays a page without the Viewport tag applied, while the image on the right illustrates how the page appears with this tag applied. Visitors are inclined to choose another website over the left-hand option since it is inconvenient.
<meta name=”viewport” content=”width=800, initial-scale=1″>
Also, Check The 7 Most Impressive IOS 17 Features [ 2023 ]
Reading is made simple through adaptive design. Additionally, it offers simple website navigation and convenient online shopping. Setting up Viewport tag parameters correctly is crucial if you want your website to display properly on devices with varying screen resolutions.
How to determine a device’s resolution

Pixel density is related to the resolution. The resolution will be 1,5 times lower than the original if the value is set between 200 and 300 (CSS coefficient = 1). With this formula, the resolution can be calculated if the pixel density is more than 300:
Setting up a Viewport tag on various devices

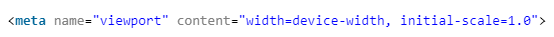
The line with a Viewport tag will typically seem as follows:
The Width option aids in customizing the page for the desired device’s screen. The “device-width” argument will be used to define the page’s scaling automatically. You can also enter a number between 200 and 10,000 pixels:
The code indicates that 800 pixels are the minimum permitted screen width. If this measurement is greater, the browser will enlarge the display to its maximum size. Viewport usage is highly sought after due to the widespread use of contemporary smartphones with high-resolution screens. The cause is that these particular mobile devices occasionally appear incorrectly on mobile site versions.
Let’s examine two cellphones that have the same 3.5-inch diagonal but have 200 and 300-pixel densities, respectively. Despite the equal display sizes of the two smartphones, the same page will appear differently on each device. The first gadget will give the page a correct appearance and allow for comfortable reading as though it were a regular computer monitor.
Due to the second device’s high resolution, the site won’t display properly and the text will look too small. It needs to be double-sized in order to normalize the display. What Is A Viewport Meta Tag Both versions of a site—adaptive and non-adaptive—can use the viewport meta element.
Initial-scale, which refers to the scaling coefficient, is a further significant component. If “1” is selected, CSS will be displayed on the device’s display regardless of resolution. The range of the value is 0.1 to 10.
The location of the Viewport tag

Every page of your resource that needs to be scaled should have the tag implied. In addition to the width and scaling coefficient, the following parameters can be used:
- height — sets the viewable area’s height. Enter the necessary amount between 200 and 10,000 pixels by typing it in, or use the constant device-height value to automatically scale the layout to fit the screen display.
- user-scalable — identifies by the terms Yes or No and allows or permits user page scaling.
- minimum-scale — lowest scale value (0,1–10);
- maximum-scale is the highest possible scale value (0, 1 to 10).
As a result, the code will appear as follows:
This prevents the user from manually zooming the display. The maximum scale is equal to the actual screen size, so to speak.
The Viewport tag is not supported by all mobile browsers. Viewport tag commands are not recognized by older browser versions like Opera Mobile Mini, Symbian, Openwave, and a few others. In this situation, meta tags may be used to carry out site optimization for mobile devices:
Also, Read Apple Vision Pro: Here’s everything you need to know
WordPress sites can use the Viewport tag automatically; manual setup is not necessary. Use the plugin instead, please.
Frequently Asked Questions :
A viewport element gives the browser instructions on how to control the page’s dimensions and scaling. The width=device-width part sets the width of the page to follow the screen width of the device (which will vary depending on the device). The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser.
More “Try it Yourself” examples are below. The tag defines metadata about an HTML document. Metadata is data (information) about data. tags always go inside the element and are typically used to specify the character set, page description, keywords, author of the document, and viewport settings.
But a quick fix. HTML5 introduced a method to let web designers take control over the viewport, through the tag. You should include the following viewport element in all your web pages: This gives the browser instructions on how to control the page’s dimensions and scaling.
In an SVG document, the viewport is the visible area of the SVG image. You can set any height and width on an SVG, but the whole image might not be visible. The area that is visible is called the viewport. The size of the viewport can be defined using the width and height attributes of the element.
Conclusion
The mobile website version is optimized using the viewport tag. It is beneficial to adjust a page’s visible area to user devices.
Setting the automatic scaling to fit the page onto the device screen is the best option. Additionally, you can manually set the zooming of the display, scale coefficient, and page height.
A string with appropriately spaced-apart parameters must be added to the Head section of each page to activate the meta tag. Alternatively, you can install a plugin that is compatible with your CMS.
We hope this information has increased your understanding of the What Is A Viewport Meta Tag. In the comments section, please ask any questions you may have.








1 thought on “What Is A Viewport Meta Tag”